Final Project
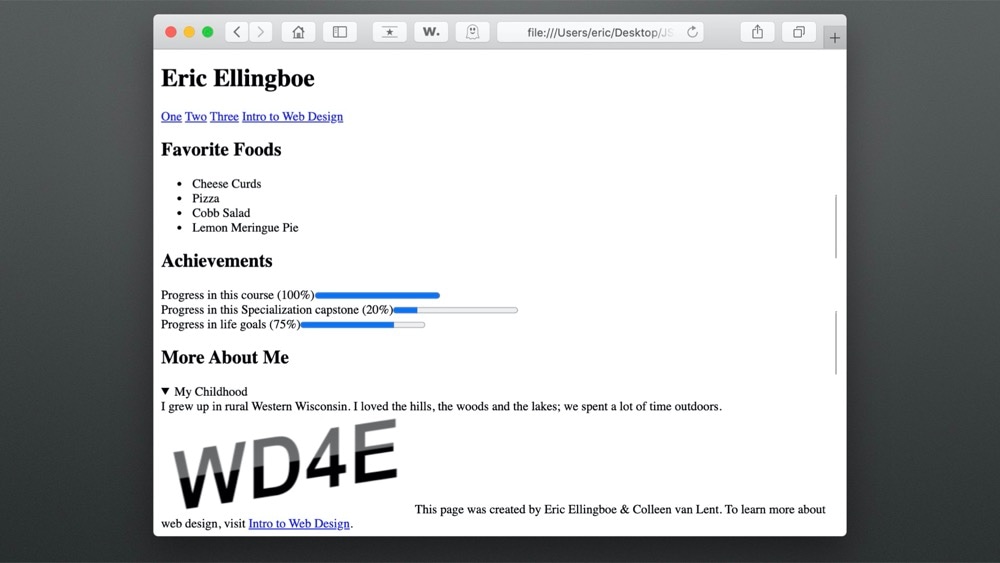
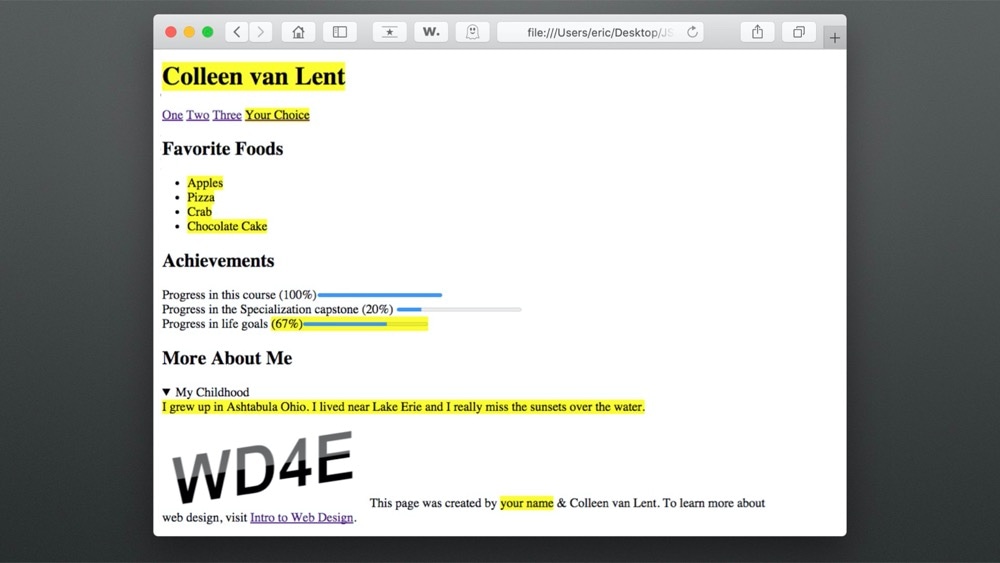
The project was to use the reference image of a web page and create you r own version replacing all of the highlighted info with your own information.
<head>
<meta charset="UTF-8">
<title>HTML5project</title>
</head>
<body>
<header>
<h1>Eric Ellingboe</h1>
<nav>
<a href="#FavoriteFoods">One</a>
<a href="#Achievements">Two</a>
<a href="#MoreAboutMe">Three</a>
<a href="http://www.intro-webdesign.com" target="_blank">Intro to Web Design</a>
</nav>
</header>
<section>
<a id="FavoriteFoods">
<h2>Favorite Foods</h2></a>
<ul>
<li>Cheese Curds</li>
<li>Pizza</li>
<li>Cobb Salad</li>
<li>Lemon Meringue Pie</li>
</ul>
</section>
<section>
<a id="Achievements">
<h2>Achievements</h2></a>
<p>
Progress in this course (100%)<progress value="100" max="100"></progress><br>
Progress in this Specialization capstone (20%)<progress value="20" max="100"></progress><br>
Progress in life goals (75%)<progress value="75" max="100"></progress>
</p>
</section>
<section>
<a id="MoreAboutMe">
<h2>More About Me</h2></a>
<details>
<summary>My Childhood</summary>
I grew up in rural Western Wisconsin. I loved the hills, the woods and the lakes; we spent a lot of time outdoors.
</details>
</section>
<footer>
<img src="http://www.intro-webdesign.com/images/newlogo.png" alt="WD4E logo">This page was created by Eric Ellingboe & Colleen van Lent. To learn more about web design, visit
<a href="http://www.intro-webdesign.com" target="_blank">Intro to Web Design</a>.
</footer>
</body>